
안녕하세요? 저는 성남의 한솔치과기공소에서 디지털 파트 팀장을 맡고 있으며 Blender for dental Accredited Instructor로 활동을 시작한 구재윤이라고 합니다. 그동안 일하면서, 또한 공부하면서 쌓아온 지식을 조금 공유해보고자 글을 적습니다.
최근 들어 치과기공계에 Digital shade matching system이 활발하게 도입되고 있으며, 치아 색상의 절대값을 찾아 실제 자연치와 동일한 Shade를 매칭시키려는 노력이 많이 이루어지고 있습니다.
산업 각 분야에서 연구, 개발된 많은 기술을 우리 치과기공계에도 적용하여 업무 효율이 높아지고, 또 우리의 잠재력을 좀 더 이끌어 낼 수 있다는 것은 무척 가슴 뛰는 일이 아닐 수 없습니다.
저는 오늘, 색깔에 대한 이야기를 조금 나눠보고 싶습니다. 우리는 Apple사의 스마트폰, 또는 태블릿의 디스플레이가 보편적으로 넓은 색역 범위를 포함하고 있다는 이야기를 익히 들어 알고 있습니다.
그렇다면 [색역]이라는 것은 과연 무엇을 말하는 것일까요? 치과에서 환자의 Shade 사진을 찍어서 Ceramist에게 사진을 전송하였을 때, 우리는 그 사진을 스마트폰, 태블릿, 또는 PC 모니터 화면으로 확인하게 됩니다.
그런데 그 정보는 과연 정확한 정보일까요? 그리고 사진을 프린터로 출력하면 어떠한 색깔로 보일까요? 지금 내 눈앞에 Shade 사진을 띄워 놓은 모니터는 실제 색공간의 어느 정도 범위를 보여주는 능력을 가진 모니터일까요?
글 처음에 언급한 Digital Shade matching system을 활용하여 Shade의 절대값을 찾아내었다고 가정해 보겠습니다. 가령 base는 A3에 imbrication line은 약간의 white 색상을 띠고, Enamel 측은 투명층이 이러저러하다는 정보를 확인했을 때, 우리는 과연 화면으로 보는 색상이 실제 색상과 같다고 이야기할 수 있을까요? 만약 그러하지 않다면 도대체 어떻게 이러한 부분을 이해하고, 또 정확하게 Shade를 매칭해야 할까요? 여기에서부터 오늘의 이야기가 시작됩니다.
먼저 색이란 무엇일까요? 빛의 수많은 범위에 걸쳐있는 파장 중에서 사람 눈의 세포가 감지할 수 있는 가시광선의 영역을 우리는 색이라고 표현합니다. 우리의 눈 망막에는 원뿔세포가 존재해 색을 구분을 하게 되는데, 청, 녹, 적원뿔세포, 이 세 가지의 세포가 해당 색상의 파장을 감지하고 신호를 생성합니다. 색상의 정보는 뇌로 전달되어서 뇌에서 이 정보가 결합되고 해석됩니다.
다음으로 [색공간]이라는 개념이 등장합니다. 중학교 과정에서 배웠던 RGB 색공간과 CMYK 색공간을 기억하시나요? 빛의 3원색은 색깔이 중첩될수록 밝아지고, 잉크의 3원색은 중첩될수록 어두워집니다. [색공간]이라는 것은 RGB 체계, 또는 CMYK 체계처럼 사람들의 목적과 편의에 맞게 구성된 색체계입니다.
줄자와 막대자는 길이를 재는 것은 동일하지만 사용 용도가 무척 다르고, Common Shade Guide와 VITA사의 Shade guide의 경우에도 Shade 기준을 알려주는 것은 동일하지만 사용 목적이 서로 다릅니다. 이처럼 실제 자연에 존재하는 가시광선의 영역을 우리의 사용 목적에 맞게 분류해 놓은 여러 [색공간]이 존재하는 거죠.
그리고 어떠한 색공간이 있다면, 그것을 얼마나 제대로 표현할 수 있는가도 중요하겠죠? 우리가 어렴풋이 들어는 보았지만 정확한 의미 파악이 쉽지 않았던 색공간, 색역, 비트심도 등의 여러 가지 용어들이 있는데, 이 용어들이 바로 색공간 표현과 관계가 있습니다. 오늘은 이러한 용어들이 우리의 치아 Shade와 어떤 관계가 있는지를 중점적으로 다루어보겠습니다.
1. 색공간(Color Space)
색공간의 시초는 어떻게 될까요? 1905년 미국에서 미술 교사로 일하던 Albert Henry Munsell은 아이들의 교육을 위해 무지개 색을 둥글게 이어 붙여 순환하는 원형 색상환을 만들었습니다.

쉽게 생각한다면 단순하게 무지개 색들을 자연스럽게 이어 붙였다고 말할 수 있겠지만, 이러한 작은 아이디어로 인해 색깔을 좀 더 체계적으로 정리할 수 있는 시스템이 생겨난 것이죠.
이와 같이 작은 시작에 연구들이 거듭되어, RGB 색공간에 인간의 색채 인지를 수학적으로 정의해 놓은 CIE 1931 XYZ 색공간이 만들어집니다.
그리고 Y축은 밝기를, U와 V는 각각 푸른색과 붉은색으로 정리해 놓은 YUV 색공간, 이를 수평으로 30도 비틀어 주황색, 파란색으로 기준하여 만든 YIQ 색공간, 또한 영상을 전문적으로 다루는 사람을 위해 만들어진 YCbCr, YPbPr 색공간이 정의됩니다.

이처럼 색이라는 것을 수학적으로 계산하여 편의에 맞게 정리해 놓은 것을 색공간이라고 합니다.
2. 색역(Color Gamut)
그렇다면 색역(Color Gamut)이라는 것은 무엇일까요? 위에서 언급한 광활한 색공간을 인간의 기술로서 표현할 수 있는 범위를 색역이라고 합니다. 쉽게 생각하면 모니터가 표현할 수 있는 색깔의 영역이라고 말할 수 있죠. 그리고 기술이 발전하면 발전할수록 색 영역도 점차 넓어지게 되고 더욱 저렴한 값으로 접할 수 있게 됩니다.
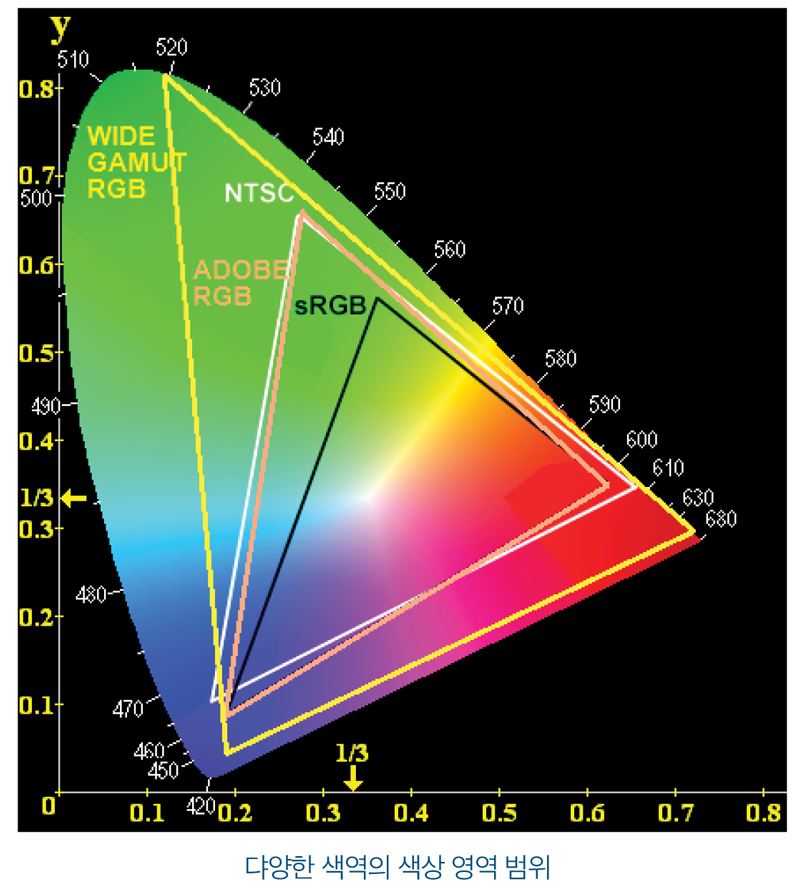
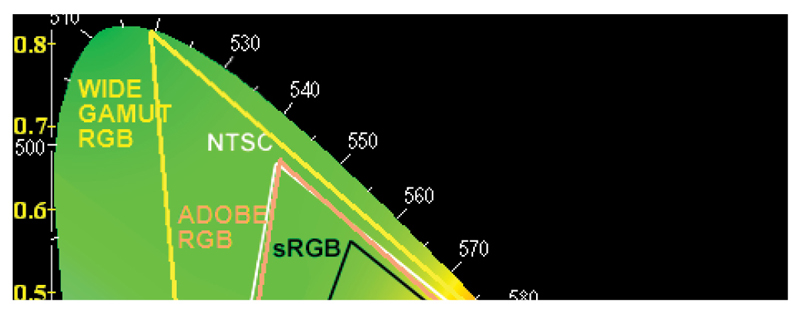
가장 유명한 색역을 몇 가지 적는다면 sRGB, Adobe RGB 1998, DCI-P3, Pro Photo RGB 등이 있는데 영역 별로 가장 선명한 색상이 어떠한 색상인지 표현할 수 있는 능력의 차이가 있습니다. 이제 하나둘 확인해 보겠습니다.

1) sRGB
1996년 Microsoft(MS)와 Hewlett Packard (HP)가 National Television System Committee(NTSC)의 72%를 재현하는 것으로 협의한 색영역으로 현재 대부분의 모니터 등에서 표준값으로 자리 잡고 있는 색영역입니다. 비교군 중 가장 작은 영역을 커버합니다.
2) Adobe RGB 1998
Adobe사는 Photoshop을 제작한 소프트웨어 기업으로 유명한데, Adobe RGB 1998는 1988년에 출력물의 색영역을 넓히기 위해 지정해 만든 색역입니다. sRGB보다 넓은 색영역을 포함하고 있고 DCI-P3보다 녹색영역은 넓게, 적색영역은 적게 커버합니다.
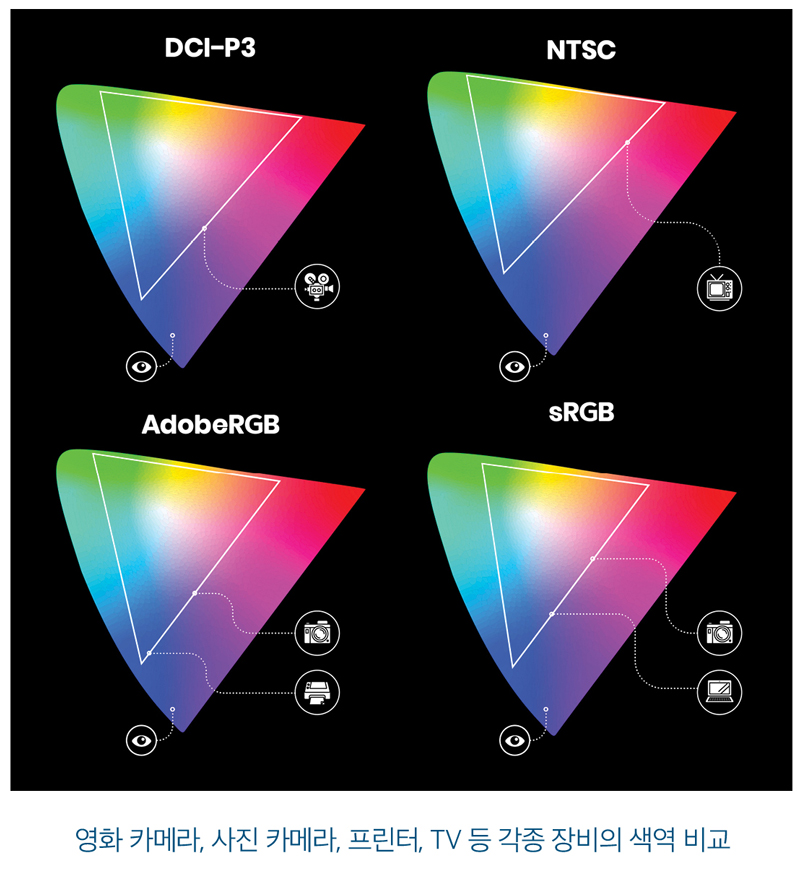
3) DCI-P3
미국의 DCI(Digital Cinema Initiatives)에서 영상 작업을 위해 만든 색역이라 적색 쪽은 Adobe RGB보다 많은 영역을 커버하지만 청색과 녹색의 영역은 좁게 설정되어 있습니다.
4) Pro Photo RGB
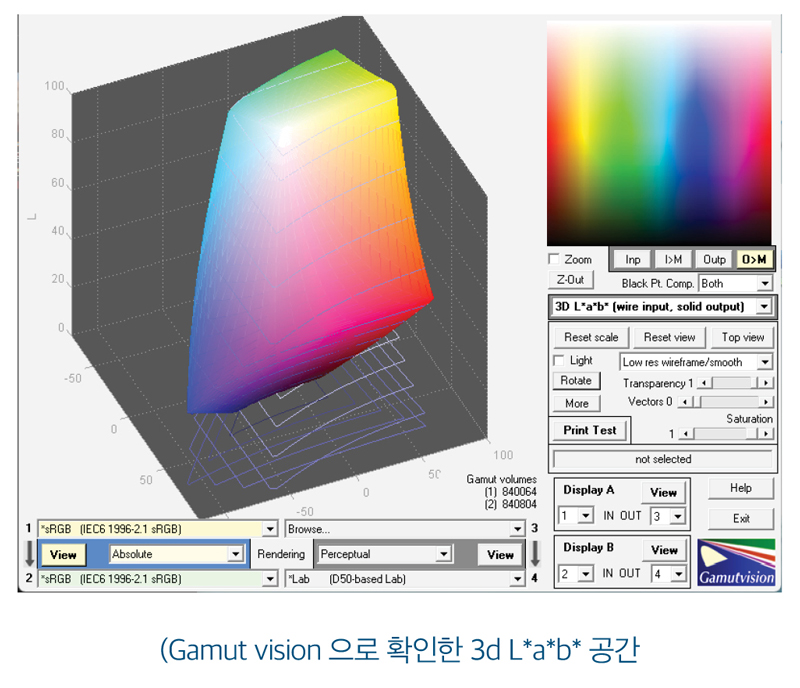
20세기의 필름이라는 매체를 대표하는 Kodak에서 정의한 색역으로 가장 넓은 범위를 지정하고 있고, L*a*b*색공간의 90%를 포함하는 색역이지만 아직 이를 제대로 표현할 수 있는 기기는 없다고 합니다.

참고로, 이 글에서 여러 증례 비교에 이용한 소프트웨어인 Adobe Lightroom의 현상 과정에 Pro Photo RGB가 나오는데, 실제로는 Gamma 수치를 수정한 Melissa RGB 영역으로 사용된다고 합니다

3. 색심도(비트심도, Color depth)
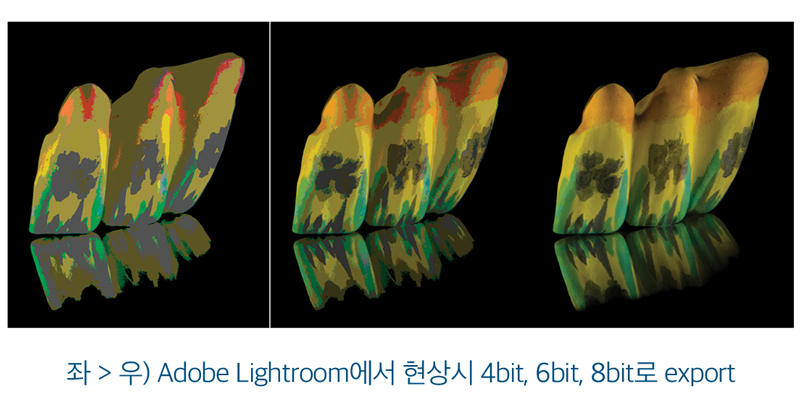
다음 사진들의 차이점은 무엇일까요?
오른쪽에서 왼쪽으로 갈수록 Color banding 현상이 보이며 색상의 구성표가 단순해집니다. 화질이 떨어진다?라고 표현하기에는 이미지 처리 당시 세 이미지의 크기 및 품질은 큰 차이가 없었습니다. 무엇이 다른 것일까요? 바로 bit 심도 수입니다.


위 그림은 3bit로 표현하는 색상의 변화입니다. 2의 3제곱이어서 3bit이며, 완전 흰색에서 완전 검은색으로 변화하는 단계가 고작 8가지입니다. 즉, bit 심도라는 것은 어느 정도의 세밀한 단계로 색상 변화를 표현하는가에 대한 수치입니다.
그리고 동일한 색공간이라고 하더라도 bit 심도에 차이가 있다면, 각각 표현할 수 있는 한계가 달라질 것입니다.
최근의 대부분 Display는 8bit 심도의 단계를 가지고 있습니다. 어떤 제조사는 R/G/B를 구분하여 8bit를 8+8+8=24bit로 표시하는 경우도 있습니다.
우리는 두 눈으로 Shade를 정확하게 구분해야 하는데, 이때 유의해야 할 것은 Program에서 지원하는 심도 수와 장비가 지원하는 심도 수는 다르다는 것입니다. 대부분의 Color management를 지원하는 program은 16bit 및 32bit 심도를 지원하며, 숫자로는 단순하게 8bit보다 2배 4배로 보일지라도 실제로 지원하는 색상의 수는 어마어마한 차이를 보입니다.
또한 RAW파일을 전달받아 JPEG 파일로 변환 시에는 이 부분도 또한 꼭 확인을 하고 넘어가야 하죠. 하지만 대부분의 고성능의 Raw file은 현재 12bit, 14bit 심도를 지원하고 있고, (특수카메라와 같은 경우에는 16bit를 사용한다고 합니다) Display는 실제로 출력 기술의 한계로 전문가용의 display도 10bit, 12bit까지 표현됩니다.
하지만 10bit의 색상도 이미 1,073,741,824개 약 10억 개의 색상을 구분할 수 있으므로 이것보다 더 높은 심도 수의 디스플레이가 필요할 것 같지는 않습니다.
색공간과 색역 그리고 색심도에 대한 설명이 완료되었으니 이제 실제 사진의 색역과 디스플레이의 색역의 차이로 발생하는 사례에 대해서 상황별 분석을 해보도록 하겠습니다. 프로그램에서 색상을 표현할 때에 (R32, G0, B255) 이런 방식으로 표현하는 것을 본 기억이 있으실 겁니다.
RGB는 당연히 빨강(Red) 초록(Green) 파랑(Blue)을 의미하고, 여기서 나오는 숫자가 의미하는 바가 0에서 255까지 총 가지의 색상을 심도 수 별로 나누어 놓은 것입니다.
동일한 (R0, G255, B0)의 초록 색상을 sRGB 100% 모니터와 Adobe RGB 100% coverage 모니터에서 본다면 Adobe RGB 모니터에서 더욱 더 진한 초록색의 색상의 출력물을 얻을 수 있는 것이죠.

위 그림은 앞에서 나온 각 색역의 색상 영역 그래프의 일부분인데, 녹색 영역에서 Adobe RGB의 표현 영역이 sRGB의 표현 영역을 충분히 상회하고 있습니다. 그래서 좀 더 진하게 초록을 표현합니다.
4. 임상으로의 적용
기본적으로 Samsung사 휴대폰이나 Apple사 휴대폰으로 사진을 촬영하고 나서 자동으로 Exporting되어 앨범에 저장이 되는 사진은 sRGB 색역의 사진입니다. (Raw file export 제외)
그렇다면 동일한 sRGB의 영역으로 Exporting된 JPEG file을 Adobe RGB 지원 모니터와 sRGB 지원 모니터로 보았을 때 출력되는 이미지의 색조 차이는 어떠할까요?

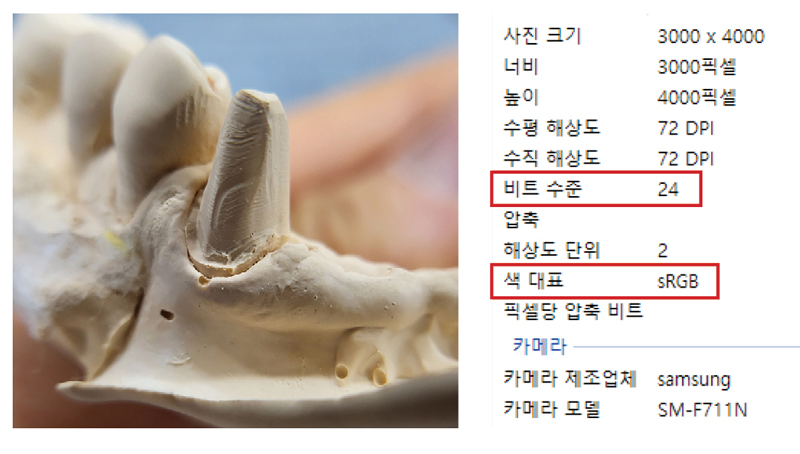
위 사진은 Samsung Galaxy 휴대폰으로 촬영되었으며, 사진 정보에서 보시다시피 비트심도는 8bit (RGB 구분하여 24bit), 색역은 sRGB입니다.
그런데 우리에게 중요한 것은 이미지를 어떠한 환경에서 불러오는 것인가 입니다. 윈도우 사진 뷰어 등 여러 윈도우 기반의 소프트웨어, 그리고 Internet Explorer 등의 구형 뷰어는 Color management를 지원하지 않습니다. 바꿔 말하면, 사진의 색역과 display의 표현 가능 색역을 잘 매칭하여, 어느 display에서든 비슷한 사진을 볼 수 있도록 해주지 않는다는 뜻입니다.
그래서 이러한 뷰어를 통해서 사진을 본다면 sRGB 지원 display와 Adobe RGB 지원 display에서 출력된 결과값이 다르며, Adobe RGB에서 조금 더 색깔이 과장되고 진하게 표시가 되는 것이죠!
미미하게 느껴질 수도 있지만, Color management 기능이 없는 뷰어에서 본다면 다음 사진처럼 색깔의 표현 정도가 차이가 나게 됩니다.

Clinic side에서 사진에 대한 이해도가 충분해 Communication이 제대로 이루어지는 경우, 혹은 Digital Shade Matching System을 정확하게 사용해서 사진을 전달해 준다면 문제가 없겠지만, 우리는 대부분 스마트폰을 통해 환자 구강과 Shade guide를 비교한 사진을 전달받게 됩니다.
이렇게 되면 최대한의 효과를 위해, 또는 정교한 작업을 위해 큰맘 먹고 구입한 넓은 색역 지원 모니터가 무용지물입니다. Lab side에서 Color Management에 대한 이해도가 부족하다면 차라리 저가형 모니터를 이용하는 것보다 못한 결과가 나올 수도 있다는 것이죠. 그래서 아래의 내용을 참고하여 유의하시길 권해드립니다.
1) 스마트폰으로 사진 촬영을 하더라도 Pro mode를 통해 추출된 Raw file(.ARW .CR3, .NEF, .DNG 등)을 전달받습니다.
(DSLR도 동일하며, Raw file과 BMP 파일 등은 압축되거나 변형되지 않은 bit 심도 데이터를 가지고 있습니다)
2) 윈도우 기반인 경우, Color Management를 지원하는 Lightroom 등의 소프트웨어를 통해 색조를 비교합니다. (NVIDIA Control Panel에서 최대 지원 bit 심도나 계조 설정 확인도 필수입니다)
3) 맥OS 기반이라면 운영체제 차원에서 Color Management를 지원하기에 특별한 소프트웨어 없이도 동일한 색조로 볼 수 있습니다.
5. 마무리
정확한 색상 확인을 위해 Display에 좀 더 투자하고 싶을 때에는 먼저 구매 목적을 잘 고려해야 합니다. 예를 들어 비싼 모니터는 샀는데, 주사율이 높거나 반응 속도가 빨라 비싼 제품이라면 목적에 크게 빗나간 장비이기 때문입니다.
Shade matching과 관련한 사양은 Adobe RGB 지원율이 100%에 근접하고, bit 심도수가 높을수록 좋습니다. 물론 주사율과 반응 속도도 빠르다면 심적으로 기분은 좋습니다 ^^
좋은 보철물을 만들려면 보철물에 대한 이해도를 높이고, 여러 장비 및 소프트웨어의 사용법에 정통해야 하며, Clinic과의 효율적인 의사소통이 되어야 한다는 것, 말하자면 이 세 가지가 삼합(三合)을 이루어야 한다는 것을 해가 거듭할 수록 절실히 느끼고 있습니다.
그리고 글을 쓰다 보니 색깔에 대한 이야기를 빌미로 비싼 장비를 사고 싶다는 이상한 결론이 나오는 것 같습니다.^^ 아무튼, 지루하지만 긴 글 읽어 주신 것에 감사드리며, 다음에 기회가 된다면 더욱 재밌는 주제로 찾아뵙겠습니다. 건강하세요~!




잘봤습니다.~